
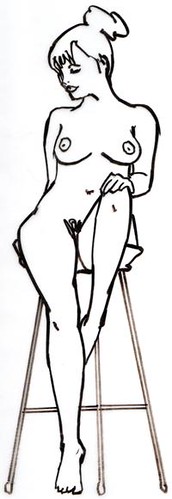
I first did this figurative sketch using a brush and ink on layout paper, then scanned the image into the computer.

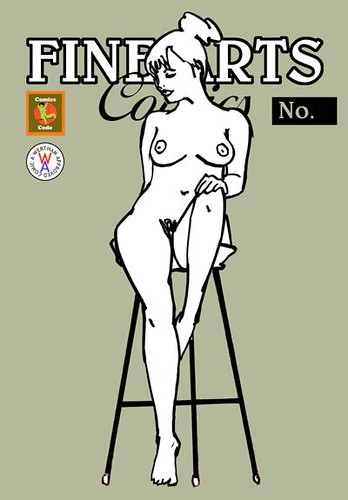
Next, I placed the scan into the cover format and added a background color. This was all done in Photoshop Elements 2.0

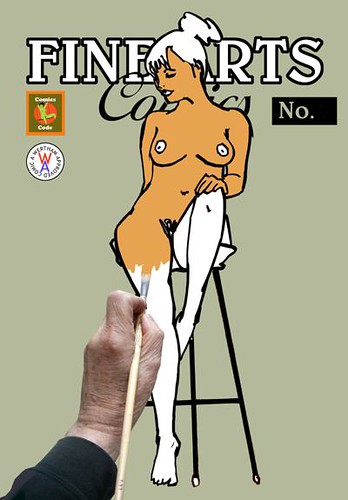
I then added the image of my hand into the composition as seen below.


The next step was to start adding color to the figure so that it would appear that I was painting.

After that, I added more color to the masthead and also added the speech balloons and text. It looks quit simple and to me, it is, but I've had years of experience with creating images on the computer. For the beginner, this would be quite a complex endeavor.

1 comment:
Hey, Thanks, that was a lot of fun. I have a mobileme gallery with my art work if you are interested. I am using Gimp this year teaching an online digital graphics course. I like to work in watercolor and oil.
https://www.me.com/gallery/#100157
Ruth
Post a Comment